このブログで使っている画像は、いったんflickrにアップロードしたものを使用しています。
サーバーの容量節約にもなるし、何よりリサイズの手間が省けるのがうれしい。
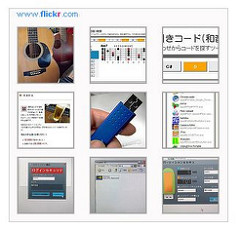
ただ、ブログに「最近投稿した画像一覧」みたいなものを作りたいときどうすればいいのか分からなかったのだけど、flickrのブログパーツがあるのを発見!これなら手軽です。
しかもデザインをCSSで自由に設定できるのでさっそく採用することにしました。
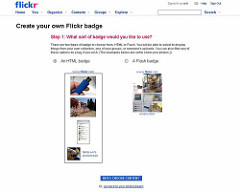
flickrのブログパーツFlickr badgeにはHTML版とFlash版があります。
自分で自由にデザインを決めたいならHTML版を選択。
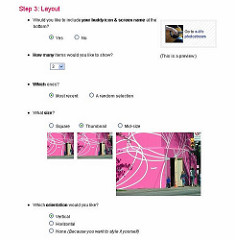
Step2で表示する画像の種類(セットやタグでも選択できる)を決めて、Step3でレイアウトを決めます。
英語でのナビですが特に難しくはありません。
一点だけ分かりにくいのがWhich orientation would you like?の部分
これは画像の配置のことでVertical(縦に並べる)Horizontal(横に並べる)None(自分で決める)を選択します。 スタイルシートで自由に設定するならNoneを選択します。
僕はCSSをゴニョゴニョして、サムネイルサイズ(75px*75px)を3列3段タイル状に並べました。
ここでちょっと一工夫なのですが、ブログパーツへの表示枚数は設定画面上では「1,3,5,10」しか選択できません。
これを他の枚数にしたいなら、コードを取得後
<script type=”~~”>の中から&count=**という部分を探し数字で指定できます(ただし10枚が上限)。
ブログパーツってデザインの自己主張が強くて使いづらいものが多いのですが、これくらい自由度が高いといいですね。
flickrはAPIも開放してるのでその気になれば自分でブログパーツを自作することもできますよ。
- 執筆者: a-ki
- 最終更新日: 2019/02/02