
僕が運営するギターサイトa-ki’s factoryを約5年ぶりにリニューアルしました。
リニューアルと言っても、コンテンツ自体は変わらず、レスポンシブデザイン化や表示スピードの向上、PWA化を目的としたプチリニューアルです。
レスポンシブ化
当サイトがモバイル対応したのは個人サイトとしては比較的早く2014年です。
当時はまだレスポンシブ対応の技術が確立しておらず、またPCからのアクセスも多かったためUser agentで判別してモバイル表示をファイルで分ける方法を採用してきました。
2019年現在、モバイルからのアクセスが70%を超えスマホでの表示を第一に考えるのがすでに当たり前になっています。
サイト管理上もファイル数を大幅に減らすことができるため、今回メディアクエリでCSSを判別するレスポンシブWebデザインに舵を切りました。
表示スピードの向上

スマホでの閲覧が主流になると表示スピードの向上が大きな課題になってきます。
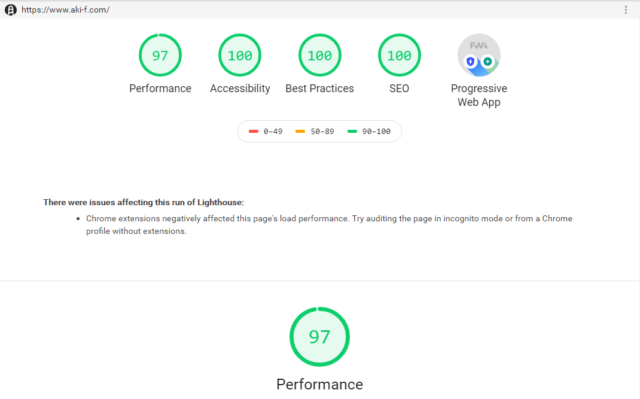
全体構造やCSSを見直し、大幅にスピードアップを図りました。
もちろん正しいHTML構造やアクセシビリティも損なわないよう配慮しています。
広告を表示しなければほぼ満点です!
PWA対応
PWA (Progressive Web Apps)とは大雑把にいうと、主にスマホ上でWebページをネイティブアプリのように扱う技術の総称です。
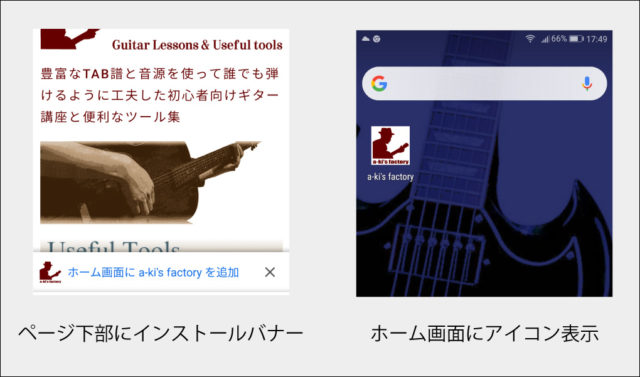
ホーム画面に追加することで通常のアプリのようにアイコンが表示され、起動するとブラウザから独立したアプリのように表示されます。
当サイトでは以前から一部コンテンツ(ギターコードブック、ギタースケール辞典など)でそれぞれにPWA対応してきましたが、今回のリニューアルを期にサイト全体で対応することになりました。

PWAのインストールは通常のアプリと違い、ブラウザのメニューから「ホーム画面に追加」することで完了します。
AndoroidスマホのChromeブラウザならページ下部にバナーが表示されるのでタップするだけです。
インストールされると通常のアプリのようにホーム画面から起動することができます。

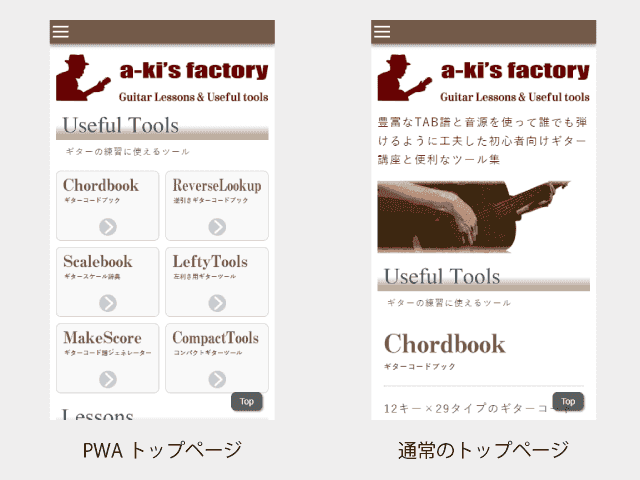
当サイトではホーム画面から起動すると、トップページがアプリ風に表示されるよう一工夫しています。
リピーターの多いツールコンテンツへのリンクをボタン風にして、ファーストビューからすばやく移動できるように配慮しました。
IEの人ごめんなさい
IE(インターネット・エクスプローラー)で表示すると一部のコンテンツで表示が崩れることを確認しています。
IEは昔からCSSを独自解釈をすることで有名でしたが、スマホで主流のモダーンブラウザとの乖離がいよいよ看過できなくなってきました。
現在当サイトへのアクセスのうちIEでの閲覧は約4.5%。
IEユーザーに合わせて他の95%のユーザーに迷惑をかけられないため、対応が後回しになっています。
古いコンテンツは徐々に手入れしていきます
当サイトも開設から19年が経ちます。
マイペースで運営を続けてきましたが、ここ2年ほどはほぼ手付かずの状態が続いていました。
コンテンツも古くなったものやリンク切れを起こしているものがあるのは承知しています。
20周年も現役サイトとして生き残れるよう徐々にメンテナンスを再開していきます。
超速! Webページ速度改善ガイド ── 使いやすさは「速さ」から始まる (WEB+DB PRESS plus)
- 執筆者: a-ki
- 最終更新日: 2021/04/11


