4月21日からスマホ対応していないサイトはモバイル検索の順位が下る(可能性がある)とサイト運営者の間で話題です。
実際のところ個人運営のサイトでは、ほとんどがブログサービスやワードプレスなどのCMSでレスポンシブなテーマを使っていると思われるので大した影響はないのではと思っています。
しかし、意外と皆さん見落としてるのがタッチアイコンの設定。
スマホのブラウザ(iPhoneのサファリやAndroidのChrome)にはよく見るサイトをホーム画面にアイコンで登録する機能があります。
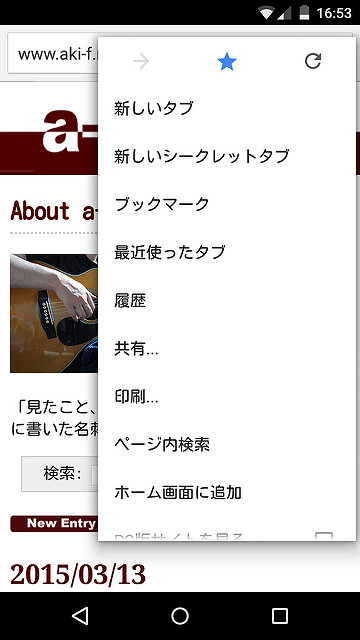
使い方は簡単でChromeの場合は右上のメニューをタップして「ホーム画面に追加」を選ぶだけ。
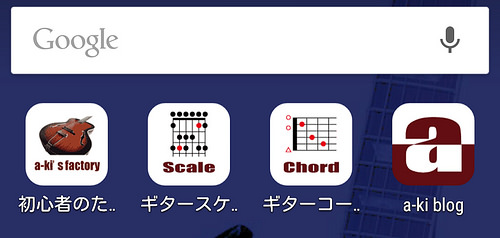
知らない人も多そうなのでどれくらい活用されているかわかりませんが、例えばツール型のコンテンツはそのままアプリのように扱えるのでユーザーにとってもサイト運営者にとってもありがたい機能です。
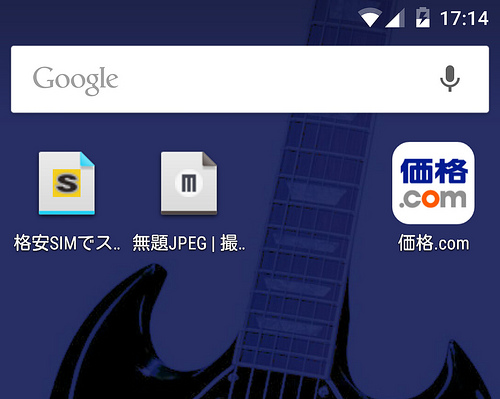
ただ何も設定しないとAndroidの場合、ファイルアイコンにfaviconが表示されるだけでしょっぱい感じになります。
「価格.com」はさすがですね。左の僕のサイトのアイコンとえらい違いです(;・∀・)
設定は簡単です。
まずはアイコンを準備。
任意の画像をPNG形式で保存します。
大きさは144px*144pxが最適らしいです。

四隅は自動的に角丸にカットされるのであまりイッパイイッパイにデザインしないほうが良さそう。
用意した画像は”apple-touch-icon.png”と名前をつけてルート・ディレクトリにアップロード。
iPhoneだけが対象ならこれだけでOK
ただこのままだとAndroidには対応しません。
HTMLヘッダー(<head>~</head>)の中に
<link rel=”apple-touch-icon” href=”./apple-touch-icon.png”/>
と追加。これでOK!
基本faviconの設定と同じですね。<link>タグで設定する場合はアイコンの置き場所、アイコンの名前は任意でOKです。
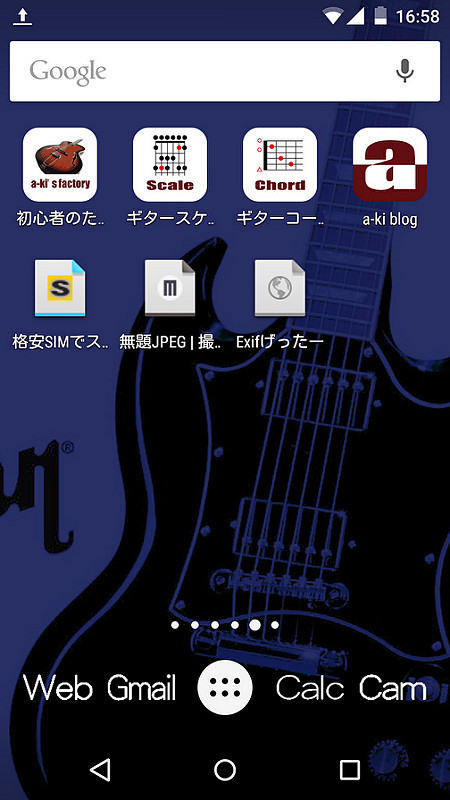
早速僕の手持ちサイトも対応を始めました。
おぉ!かっこいいじゃないですか!
購読しているブログをいちいちホーム画面に置いてるユーザーは少ないかもしれませんが、モバイル向きのWebサービスを持っているサイトオーナーさんは忘れずに設定しておきましょう!
- 執筆者: a-ki
- 最終更新日: 2019/02/02